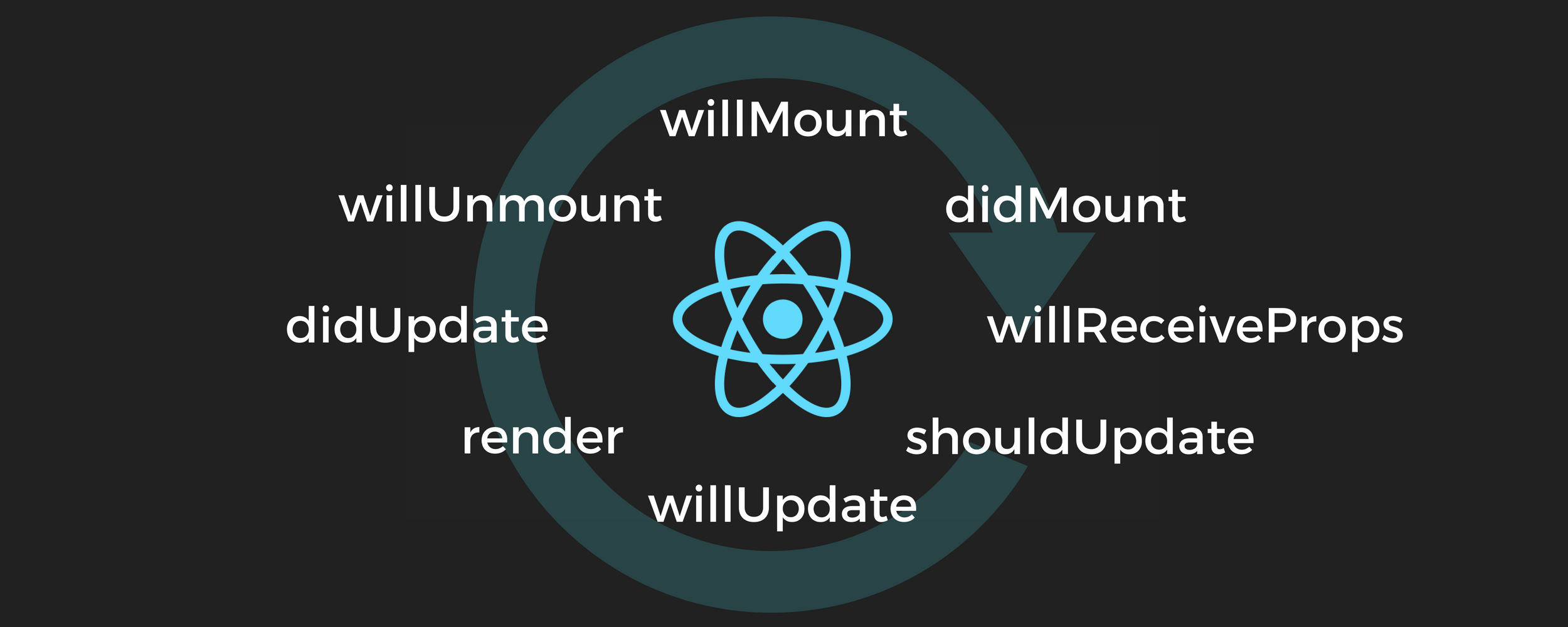
React JS. Lifecycle Methods. React components encapsulate parts of… | by <Andrew Rymaruk /> | Medium

React JS. Lifecycle Methods. React components encapsulate parts of… | by <Andrew Rymaruk /> | Medium

React JS. Lifecycle Methods. React components encapsulate parts of… | by <Andrew Rymaruk /> | Medium

React JS. Lifecycle Methods. React components encapsulate parts of… | by <Andrew Rymaruk /> | Medium

React JS. Lifecycle Methods. React components encapsulate parts of… | by <Andrew Rymaruk /> | Medium